Co w serpach piszczy #8
Aktualności4 czerwca 2018
1. Google rozsyła kolejne powiadomienia o uruchomieniu Mobile-first index dla stron
Mobile-first index to spora zmiana w Google, która wdrażana jest na szczęście bardzo powoli. Google co jakiś czas zwiększa ilość stron internetowych, które przenoszone zostają do tzw. indeksu mobilnego (więcej informacji o MFI znajdziesz tutaj i tutaj).
Gdy strona zaczyna być indeksowana tylko przez robota mobilnego, w Search Console pojawia się stosowny komunikat. Końcówka maja, to kolejna fala tego typu powiadomień, dlatego warto zajrzeć do panelu SC (sekcja wiadomości) i sprawdzić, czy Twoja strona nie dostała właśnie takiego komunikatu.

2. Zmiany i eksperymenty w Mapach Google
Pozycjonowanie punktu firmy w Mapach Google jest nieodzownym elementem SEO dla firm działających lokalnie. Okazuje się, że w Google postanowiło co nie co posprzątać w opiniach firm. Specjaliści z całego świata informują, że anonimowe opinie dla miejsc, którymi zarządzają, zostają przesuwane na koniec list lub całkowicie znikają. Niestety dzieje się to losowo.
Searchengineland.com informuje o testach związanych z kategoriami miejsc wyświetlanymi bezpośrednio w Google Maps na urządzeniach z systemem Android. Co ciekawe, kategorie mają różnić się w zależności od tego, jakiego typu punkty widoczne są na danym wycinku map, zobaczcie:

Źródło: https://searchengineland.com/
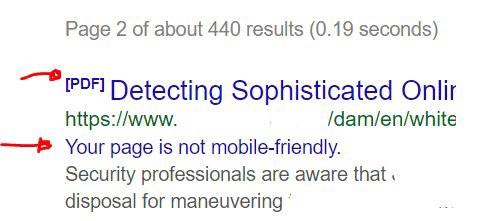
3. Pliki PDF oznaczone jako "not mobile friendly"
Michel Stebbins udostępnił zrzut ekranu, na którym pliki PDF w jego serwisie zostały oznaczone przez Google jako "not mobile friendly". Tego typu powiadomienie może być równoznaczne ze spadkiem widoczności jego plików:

Źródło: https://twitter.com/MichaelStebbins/
Można by tutaj podejrzewać, że owe pliki zawierają np. treści w postaci zdjęć, które po skalowaniu na urządzenie mobilne są nieczytelne. Okazuje się, jednak że zawierają one treści w postaci czystego tekstu, co oznaczałoby, że wielkość czcionek wpływa na mobilność plików PDF.
Aktualizacja:
Do dyskusji włączył się John Mueller, który poinformował, że jest to najprawdopodobniej błąd Google.
4. Stosunek treści do kodu oraz wpływu błędów w HTML na SEO
John Mueller włączył się w dyskusję w serwisie twitter, w której poinformował o tym, że błędy w kodzie html czy ilość tekstu w stosunku do kodu ma zerowy wpływ na SEO. Należy pamiętać tutaj jednak o tym, że jeśli błędy kodu lub jego znaczna ilość powoduje wolne działanie serwisu, to czynniki te z pewnością będą wpływać na jego pozycjonowanie.
John dodał również, że nie ma potrzeby przejmowania się budżetem crawlowania w przypadku małych stron.
5. PopUp'y o RODO a SEO i UX
Podczas ostatniego Google webmaster hangout padło ciekawe pytanie dot. wpływu popupów o cookies i RODO na indeksację serwisu oraz możliwość nałożenia na niego kar.
Jak zapewne pamiętacie, około rok temu Google wypowiedziało wojnę serwisom, które wyświetlają irytujące, niewygodne oraz trudne do zamknięcia popupy. Szczególnie takie, które pojawiają się zaraz po wejściu na stronę i przysłaniają użytkownikom treść serwisu (więcej tutaj). Wyskakujące popupy mogą mieć bowiem wpływ na zachowanie użytkowników, użyteczność ale również dostępność treści dla robotów Google.
O to co na ten temat miał dopowiedzenia John Mueller:
Jeśli popup znajduje się "nad stroną" i jest ładowany np. z wykorzystaniem JavaScript, to treść załadowana za nim (z wykorzystaniem HTML), powinna być dostępna dla użytkownika oraz robota wyszukiwarki. W tym wypadku nastąpi poprawna indeksacja treści, a serwis nie powinien w żaden sposób ucierpieć.
Problemem będzie tutaj sytuacja, w której cała treść zostanie zastąpiona przez pełnoekranowy popup lub nastąpi przekierowanie do innej podstrony. Niewskazane jest też, aby Googlebot musiał kliknąć w button w celu uzyskania dostępu do treści strony. Tym bardziej, jeśli kliknięcie zapisywane jest w pliku Cookies (Googlebot nie obsługuje cookies i nie klika w buttony).
To jak Googlebot widzi treść Twojej strony i to czy jest ona dostępna w kodzie źródłowym sprawdzisz wygodnie w narzędziu: https://search.google.com/test/mobile-friendly. Bezpośrednio nad telefonem jest opcja "Kod źródłowy", w której można podglądnąć to co widzi Google.

 Łukasz Suchy
Łukasz Suchy