Optymalizacja obrazów dla sklepu internetowego
Artykuły14 kwietnia 2021
Obecnie nie jest tajemnicą, że szybkość ładowania strony ma duże znaczenie i jest brana pod uwagę przez Google jako jeden z czynników rankingujących, a tym samym wpływa na pozycje strony. Dodatkowo istotność tego czynnika i jego wpływ na pozycje stron ma nadal wzrastać w przyszłości.
Szybkość ładowania szczególne znaczenie ma w przypadku wyników na urządzeniach mobilnych, bowiem użytkownicy mobilni są znacznie mniej cierpliwi i powolne strony - według badań Google - mają duży współczynnik odrzuceń na urządzeniach mobilnych. Dlatego też od jakiegoś czasu Google przykłada do szybkości ładowania stron coraz większą wagę. Nie tylko w oficjalnych i nieoficjalnych źródłach, ale także poprzez udostępnienie narzędzi typu PageSpeed Insights, czy narzędzia monitorującego szybkość ładowania stron i problematyczne podstrony w Google Search Console.
PageSpeed Insights wykrywa różne problemy na stronie i sugeruje ich naprawienie lub zoptymalizowanie samej strony. Jednak czynnikiem, który zwykle najbardziej spowalnia nasz sklep internetowy, są zdjęcia. Co ciekawe kwestię zdjęć można zwykle dość łatwo zoptymalizować nie rezygnując z żadnych funkcji sklepu internetowego jak to ma miejsce na przykład, gdy zaczynamy pozbywać się javascritp'ów i innych dodatków ze sklepu, żeby go nieco odciążyć.
Najczęstsze błędy
Najczęstszym błędem jest ładowanie przez nieświadomych właścicieli sklepów obrazów o dużych rozmiarach w zwykłej kompresji .jpeg, która jest w zasadzie przeznaczona dla zdjęć przechowywanych na dysku, a nie do Internetu. Niestety również osoby projektujące strony i sklepy internetowe nie przykładają do tego uwagi, skoro zleceniodawcy wystarczy, że sklep internetowy wygląda ładnie i spełnia jego estetyczne oczekiwania. To bardzo błędne podejście, chyba że nie zależy nam na Google i użytkownikach mobilnych, a Ci stanowią dzisiaj już znacznie większą część ruchu niż użytkownicy z komputerami.
Niestety tylko nieliczne firmy projektujące sklepy biorą pod uwagę również aspekty seo, a resztę dokłada sam właściciel, tudzież pracownicy, którzy ładują niezoptymalizowane zdjęcia produktów do sklepu internetowego. W efekcie w sklepach internetowych można spotkać obrazy o wielkości - o zgrozo - 1 MB lub nawet większe. To wręcz recepta na kiepski wynik w PageSpeed Insights i alerty w Google Search Console, a jeśli mamy spory ruch, Google mierząc go poprzez Chrome, może nam również wyświetlać alert informujący, że strona nie spełnia podstawowych wskaźników internetowych.
Przeskalowane miniatury z fizycznie dużych obrazów
Niestety w bardzo wielu skryptach sklepów zdjęcie produktu ładowane na serwer, często i tak już z założenia w rozmiarze większym niż potrzeba, trafia również do kategorii i w inne miejsca w sklepie jako miniaturka produktu. Jednak fizycznie nadal jest to duże zdjęcie, tylko kod html lub css przeskalowuje je do określonych wymiarów width i height.
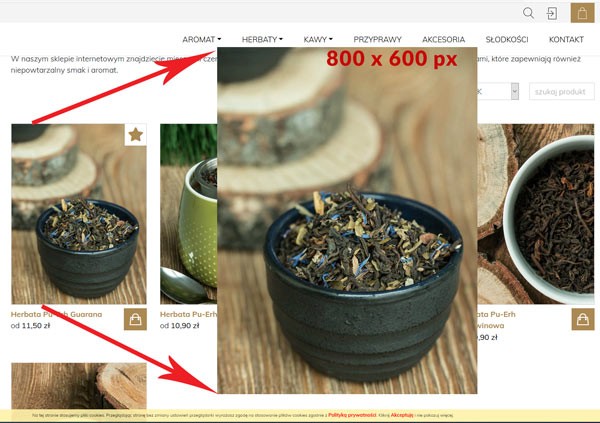
Może łatwiej będzie nam to przedstawić na konkretnym przykładzie. Przeanalizujmy sobie przykładową kategorię powiedzmy z czerwoną herbatą w jeszcze niezoptymalizowany pod kątem obrazów sklepie internetowym z herbatami świata.

Powyższe zdjęcie pochodzi z kategorii czerwonej herbaty wspomnianego sklepu internetowego. Każda miniaturka fizycznie ma 600x800 px, co nawet uwzględniając responsywną szatę graficzną, jest niepotrzebnie w tak dużym rozmiarze. Dlatego warto tworzyć odrębne miniaturki i ładować je na sklep w małym rozmiarze. Oczywiście o ile skrypt na to pozwala. Jeśli nie to warto dopisać mu taką funkcję. Zaawansowany skrypt sklepów internetowych posiadają funkcje automatycznego tworzenia miniaturze zdjęcia produktu.
Powyższy sklep z herbatą i sama kategoria czerwonej herbaty broni się uzyskując w miarę wynik 75-78 punktów na komórkach w Pagespeed Insight dzięki zastosowaniu funkcji leazyload, czyli tak zwanego leniwego ładowania obrazów - skrypt opóźniał ładowanie obrazów poza pierwszy ekran otwierany użytkownikowi. Leazyload jest też jedną z funkcji zalecanych przez Google Pagespeed Insight. Dodatkowo w kategorii czerwonej herbaty są tylko 4 produkty. Przy większej ilości produktów i przy większym obciążeniu serwera i tak ładowanie na przykład kilkunastu dużych obrazów może być kłopotliwe.
Od niedawna Google w raporcie z PageSpeed Insights zaleca podawanie wartości width i height. Nie zmienia to jednak faktu, że powinny się one pokrywać z fizycznymi rozmiarami obrazka, a nie przeskalowywać go z wielkiego w mniejszy.
Kompresja to podstawa. Zapisz dla Weba
Większość profesjonalnych programów graficznych posiada funkcję "Zapisz dla Web / do Internetu" itp., która pozwala na zapisanie zoptymalizowanego obrazu jpg, png, gif do zamieszczenia właśnie w Internecie. Spokojnie w większości przypadków grafik można ustawić jakość na 60% lub jeżeli jest to dla nas za mało nieco wyżej, ale pamiętajmy - im wyżej tym zdjęcie więcej zajmuje. Ogólnie jednak zajmują one znacznie mniej niż klasyczne jpegi i zdecydowanie warto korzystać z funkcji kompresji i zapisu do Internetu. Nie jest to jednak optymalna metoda i format. Jednak nie zawsze istnieje możliwość wprowadzenia do sklepie internetowego nowszych formatów jak webp.
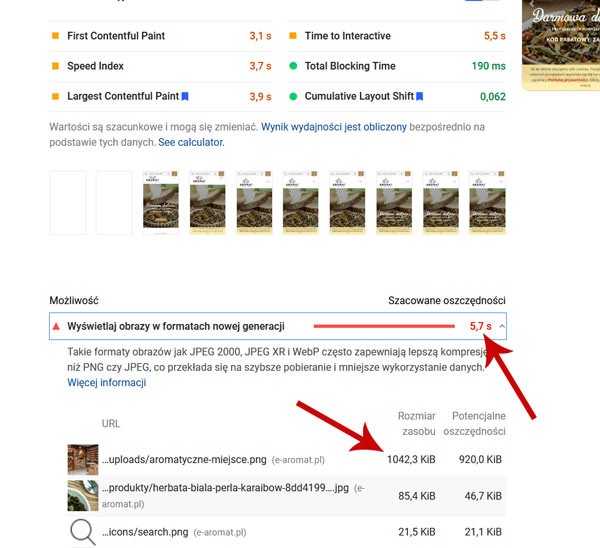
Wyświetlaj obrazy w formatach nowej generacji
To element raportu PageSpeed Insights, który często wskazywany jest jako możliwość z największą oszczędnością czasu ładowania. Google zaleca stosowanie JPEG 2000, JPEG XR i WebP. Interesuje nas tylko ten ostatni.
WebP to format wprowadzony już dawno temu przez Google. W praktyce pozwala zaoszczędzić czasem nawet i połowę lub więcej kb w rozmiarze obrazka.
Do zeszłego roku firma Apple uparcie nie obsługiwała tego formatu, ponieważ forsowała swój własny. Tym samy, żeby korzystać z webp trzeba było posiadać obrazy zarówno w tym formacie jak i jpg dla urządzeń, które nie obsługiwały webp. Do tego celu dodatkowo trzeba było dodawać znacznie bardziej złożony kod ładowania obrazu oparty na tagach
Pod koniec zeszłego roku Apple również zaczęło obsługiwać format webp. Oczywiście będą zdarzać się użytkownicy ze starymi wersjami przeglądarek, którym może się obraz w takim formacie nie otworzyć. Jednak będą to nieliczne osoby, których z czasem będzie coraz mniej. Profilaktycznie można nadal korzystać z tagów
Co ciekawe na stronie głównej tego sklepu z herbatami świata, którego użyliśmy wcześniej jako przykładu, znajdziemy obrazek png wielkości 1 MB
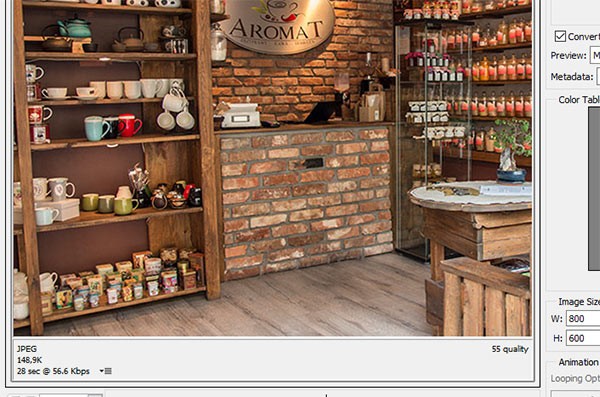
Ten obraz o wielkości 1 MB zlokalizowany na stronie głónej sklepu z herbatami świata zapisany przy użyciu funkcji zapisz dla Weba ma już tylko 148 kb.
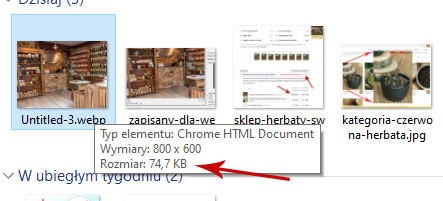
Z kolei w formacie webp już tylko 74,7 kb
Tym samym oszczędność jest potężna od 1MB do 74 kb. Straty na jakości dla przeciętnego użytkownika będą niezauważalne bez głębszego przyglądania się i porównywania obu obrazów, mając je obok siebie przed oczami.
Jeżeli jednak utrata jakości w wyniku kompresji będzie naszym zdaniem zauważalna, to wystarczy nieco podnieść próg jakości kosztem konwersji. W przypadku obrazka ze sklepu z herbatą przy przejściu z 1 MB do 74 kb z ustawieniem jakości na 65%, różnicy praktycznie nie widać. Nie zawsze jednak tak będzie. Dlatego trzeba próg kompresji samodzielnie dopasowywać. Chyba, że mamy bardzo dużo obrazów do przerobienia i musimy to zrobić automatycznie.
Istnieją skrypty przerabiające zdjęcia z jpg na webp. Niektóre programy graficzne również mają coraz częściej opcję zapisu jako webp. Popularny Photoshop wymaga zainstalowania dodatkowej wtyczki do zapisywania webp.
Niestety w niektórych skryptach sklepów wdrożenie webp nie będzie łatwe i będzie wymagało pomocy firmy informatycznej. Jednak jest to zdecydowanie przyszłościowy kierunek, który prawdopodobnie niedługo stanie się standardem.
Warto też pamiętać, że sklep internetowy to nie jest galeria zdjęć. Owszem są one bardzo ważne, ale ich głównym celem jest pokazanie produktu, a nie zaskakiwanie ostrością w powiększeniu, bo tego nikt nie będzie dogłębnie oglądał. Ludzie trafiają do sklepu internetowego, żeby kupić produkt, a nie podziwiać jego zdjęcie i kunszt fotografa. Nie mniej jednak jakość zdjęć jest też ważna. Dlatego jak zawsze najlepszy jest złoty środek.




 Adam
Adam