Podstawy mobile SEO: Mobilność strony - co to właściwie jest?
Artykuły18 września 2023
Przez mobilność strony internetowej należy rozumieć to, iż jest ona odpowiednio zoptymalizowana lub też przystosowana do wyświetlania i obsługi zarówno na komputerach, laptopach, jak i oczywiście urządzeniach mobilnych.
Strona WWW ma nie tylko wyświetlać się poprawnie, ale ma także działać odpowiednio szybko. Umożliwi to wygodne zrealizowanie celów i zadań użytkownikom takiego serwisu, czy też aplikacji.

[panel użytkownika w SeoStation.pl]
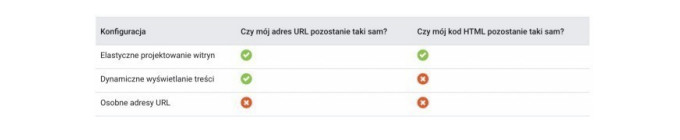
Jeśli chodzi o możliwości optymalizacji swojej witryny pod kątem urządzeń mobilnych, do wyboru są 3 konfiguracje.

[https://developers.google.com/search/mobile-sites/mobile-seo]
Można zdecydować się na dedykowane wersje mobilne, jak i strony responsywne, które bazują na tym samym kodzie HTML. Najbardziej popularnym i najłatwiejszym we wdrożeniu jest elastyczne projektowanie witryn, czyli – mówiąc bardziej powszechnym językiem – postawienie na stronę responsywną.

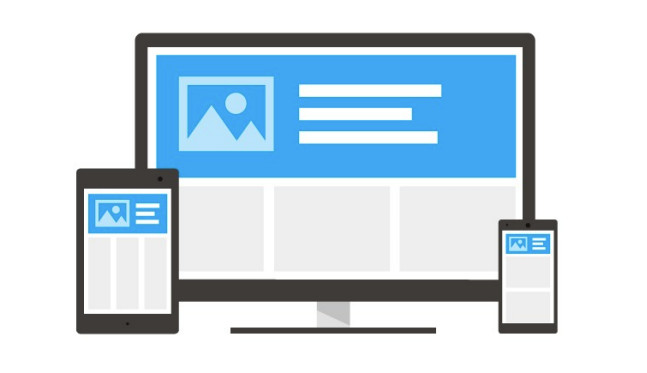
[makiety responsywnej strony internetowej – https://developers.google.com/search/mobile-sites/get-started]
Popularność tego rozwiązania wynika m.in. z możliwości zachowania tego samego kodu HTML serwisu, tj. zazwyczaj jednej bazy danych i jednego panelu zarządzania treściami itd.
Najczęściej widok szablonu strony zbudowany jest z kolumn i wierszy, a jej szerokość opiera się np. na procentowych wartościach. Dzięki temu poszczególne elementy widoku przeskakują pod siebie w zależności od szerokości ekranu użytkownika. Treść strony jest wtedy prezentowana w odpowiedni sposób na różnych urządzeniach bez konieczności dostosowywania jej zawartości do danych zakresów rozdzielczości lub utrzymywania dedykowanej wersji mobilnej strony. Jest to niezwykle wygodne, popularne i – przede wszystkim – wydajne.
Pozostałe dwa sposoby, czyli dynamiczne serwowanie treści oraz osobne adresy URL (np. w przypadku dedykowanej aplikacji lub subserwisu), są mniej popularne. Często są też znacznie droższe i trudniejsze w utrzymaniu oraz zarządzaniu. Tym samym zdecydowanie się na takie rozwiązanie powinno wynikać bardziej ze specyficznych potrzeb właściciela witryny, aniżeli z chęci spróbowania czegoś innego, czy zachcianek deweloperów.
Warto wspomnieć tutaj również o dedykowanych aplikacjach na Androida i iOS, które także można indeksować w Google. Jest to jednak rozwiązanie niezwykle rzadkie i mające swoje zastosowanie wyłącznie w konkretnych projektach.
Obecnie większość stron internetowych jest po prostu responsywnych, a w przypadku istnienia aplikacji, stanowi ona odrębny projekt dedykowany rynkowi aplikacji mobilnych.
Przeczytaj również:
● Mobilność strony [https://www.seostation.pl/wiedza/mobilnosc-strony]
Drugi fragment e-booka zatytułowanego Podstawy "mobile SEO" już dostępny. Jeżeli taka tematyka przyciąga Twoją uwagę, serdecznie zachęcamy do pobrania całego e-booka. Kliknij poniższy baner i otrzymaj materiał bez żadnych opłat!


 Administracja SeoStation
Administracja SeoStation