Schema.org - co, jak i dlaczego?
Artykuły7 grudnia 2018
Czy zdarzyło ci się kiedykolwiek przeglądać stronę internetową i nie wiedzieć co autor miał na myśli? Niezależnie od odpowiedzi, mi wielokrotnie. Jeśli ja, jako istota myśląca (lubią tak o sobie myśleć) nic z tego nie rozumie, to jak ten biedny Googlebot ma ją rozumieć? Metaforyczna pomocna dłoń to projekt „Schema.org”.
Czym jest Schema.org?
Schema.org to projekt mający na celu ulepszyć interpretacje treści ze stron internetowych przez najpopularniejsze wyszukiwarki - Google, Yahoo, Bing i Yandex. Jest to możliwe dzięki ujednoliceniu formatu danych do oznaczania elementów HTML. Projekt powstał w 2011 roku, właśnie z inicjatywy wspomnianych wyszukiwarek (Yandex dołączył kilka miesięcy później).
Udogodnienie polega na tym, że nadawany jest szerszy kontekst dla treści umieszczonej na stronie przez użycie odpowiednich komponentów ze słownika Schema.org. Na przykład słowo „zamek” może wyrażać miejsce (Zamek Książ) albo przedmiot (zamek do drzwi), oznaczenia z projektu wskażą jednoznacznie intencje autora.
Jeśli przez słowo zamek mamy na myśli miejsce:

Jeśli przez słowo zamek mamy na myśli przedmiot:

Ponadto wybrane znaczniki mają wpływ na wizualne przedstawienie strony w wynikach wyszukiwania (Rich Snippet, Knowledge Graph).
Obecnie około 10 milionów stron internetowych oraz e-maili zaimplementowało elementy projektu Schema.org, a nowych oznaczeń wciąż przybywa.
Po co mi to?
Faktem jest, że nie ma informacji o tym, że znaczniki z projektu mają jakikolwiek wpływ na pozycję w wynikach wyszukiwania. Jednakże, skoro Google ma przez to lepiej zrozumieć treści ze strony www to na pewno jest to korzystniejsze niż w sytuacji, w której zinterpretuje je niepoprawnie.
To jedna strona medalu, drugą jest to, że jeśli strona wyróżnia się w wynikach wyszukiwania przez rozszerzone informacje (Rich Snippet) można spodziewać się poprawy wskaźniku Click-Through-Rate. Wyższy CTR pozytywnie wpływa na pozycje w rankingu.
Dla jasności, nie ma gwarancji, że Google w ogóle skorzysta z oznaczenia w wynikach wyszukiwania. Również, nie ma co liczyć na to, że zrobi to natychmiast po dodaniu znaczników. Spodziewaj się raczej efektów po kilku tygodniach.
Jak podzielone są oznaczenia ze Schema.org?
Komponenty słownika Schema.org są podzielone od ogółu do szczegółu, czyli kategorie główne następnie podkategorie, aż do konkretnego elementu. Na przykład, chcąc oznaczyć markę, ścieżka kategorii wygląda tak:
Thing -> Organization -> Brand -> Logo
Oczywiście, są również nieco bardziej złożone ścieżki jak na przykład post blogowy w mediach społecznościowych:
Thing -> CreativeWork -> Article -> SocialMediaPosting -> BlogPosting - > contentLocation
Najczęściej używane kategorie to m.in. :
- CreativeWork
- Book
- Movie
- Recipe
- Event
- VideoObject
- Organization
- Person
- Place
- LocalBusiness
- Product
- Action
- Review
Przykładowe elementy struktury Schema.org do strony z przepisem kulinarnym to m.in.:
- cookTime
- estimatedCost
- cookingMethod
- nutrition
- recipeCategory
W jaki sposób zaimplementować oznaczenia ze Schema.org?
Są trzy sposoby:
- przez mikrodane (Microdata),
- RDF lub
- JSON-LD.
Pierwszy z wymienionych dookreśla treść na poziomie znacznika HTML (zazwyczaj w sekcji Body, ale występuje również w sekcji Head). Elementy używane do określenia kategorii oraz konkretnego atrybutu to kolejno, „itemscope itemtype” i „itemprop”.

Oprócz podstawowych atrybutów, niektóre informacje wymagają doprecyzowania niestandardowymi znacznikami. Dzięki zastosowaniu Schema.org będzie jasne, że 01.04.1989, 1 Kwietnia 1989 oraz 1989/04/01 oznacza datę i w dodatku tę samą.

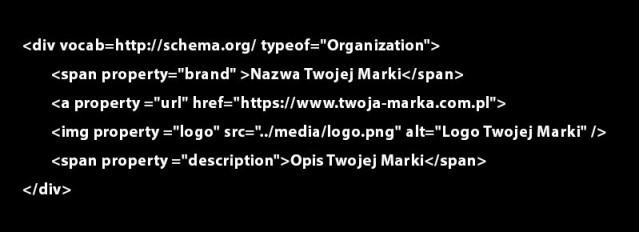
RDF to rozszerzenia HTML5 funkcjonujące na podobnych zasadach jak mikrodane. Powszechnie stosowane jest zarówno w sekcji head, jak i body. Atrybuty przynależne do RDF to „vocab”, „typeof” i „property”.

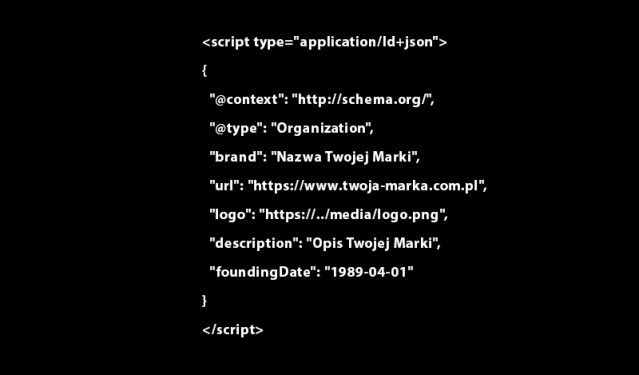
Ostatni sposób* to JSON-LD, którego użycie jest rekomendowane przez Google. Jest to oznaczenie JavaScript umieszczone w script albo w sekcji Head albo Body. Atutem JSON-LD jest schludność, ponieważ oznaczenia nie przeplatają się ze znacznikami HTML.

*Celowo nie uwzględniłem Asystenta do oznaczania danych od Google, ponieważ jest ograniczony do podstawowych elementów Schema.org
Jak sprawdzić czy poprawnie zaimplementowałem oznaczenia?
Aby sprawdzić czy poprawnie wdrożyliśmy oznaczenia Schema.org wystarczy wrzucić adres strony lub wyłącznie fragment kodu do specjalnych narzędzi do testowania danych uporządkowanych. Choć, każda z wyszukiwarek ma swoje dedykowane narzędzie to w Polsce przy monopolu Google wystarczy ich narzędzie:
https://search.google.com/structured-data/testing-tool
Podsumowując, polecam poeksperymentować z oznaczeniami ze Schema.org. Pomimo tego, że tylko nieliczne Google wykorzystuje na tą chwilę to jestem przekonany, że ta liczba będzie rosła. W szczególności przy tym tempie zmian jakie wprowadza. Z pewnością nie zaszkodzi jeszcze dokładniej oznaczyć treści zawarte na stronie.
Źródła:
https://schema.org/
https://developers.google.com/search/docs/guides/intro-structured-data

 Paweł Białas
Paweł Białas