Podstawy „mobile SEO” – jak zbadać i zoptymalizować swoją stronę?
Artykuły17 grudnia 2021
Wstęp
Żyjemy w czasach, w których większość treści w Internecie „konsumowana” jest z wykorzystaniem smartfonów. Ilość urządzeń mobilnych oraz procent ruchu, który generują one w sieci z roku na rok się zwiększa.
Obecnie, niezwykle ważne jest to, aby zadbać o przystosowanie swojej strony internetowej do jej poprawnego działania i wyświetlania na urządzeniach mobilnych. Mobilność Twojej strony, a więc jej przystosowanie do poprawnego działania na urządzeniach mobilnych, jest jednym z sygnałów rankingowych, który może mieć realny wpływ na jej widoczność w wynikach wyszukiwania. W tym artykule dowiesz się co właściwie kryje się pod pojęciem optymalizacji pod mobilne SEO oraz jak zbadać swoją stronę pod tym kątem.
Mobilność strony – co to właściwie jest?
Przez mobilność strony internetowej należy rozumieć to, iż jest ona odpowiednio zoptymalizowana lub też przystosowana do wyświetlania i obsługi zarówno na komputerach, laptopach jak i oczywiście urządzeniach mobilnych.
Mam tutaj na myśli to, że strona nie tylko wyświetla się tam w sposób poprawny, ale prezentuje w odpowiedni sposób treści, działa odpowiednio szybko a także umożliwia wygodne zrealizowanie celów i zadań użytkownikom takiego serwisu czy też aplikacji.

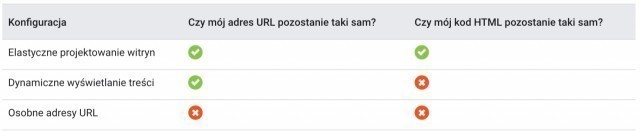
Jeśli chodzi o możliwości optymalizacji swojego serwisu pod kątem mobile, mamy tutaj kilka możliwych ścieżek już na etapie budowy samego serwisu. Możemy mieć tutaj dedykowane wersje mobilne jak i strony responsywne, które bazują na tym samym kodzie HTML:

Źródło: https://developers.google.com/search/mobile-sites/mobile-seo
Zdecydowanie najbardziej popularnym rozwiązaniem jest oczywiście: „Elastyczne projektowanie witryn”, które kojarzycie najpewniej pod wyrażeniem „responsywnych stron internetowych”.

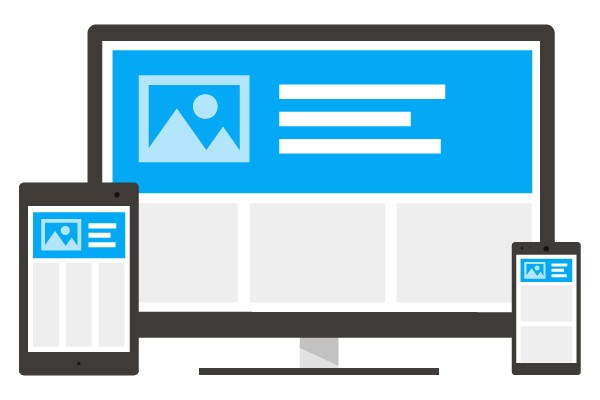
Makiety responsywnej strony internetowej - https://developers.google.com/search/mobile-sites/get-started
Popularność responsywnych stron internetowych wynika m.in. z zachowania tego samego kodu HTLM serwisu. A więc zazwyczaj jednej bazy danych, jednego panelu zarządzania treściami itd. Najczęściej widok szablonu strony zbudowany jest z kolumn i wierszy, a jej szerokość opiera się np. na procentowych wartościach.
Dzięki takiemu rozwiązaniu poszczególne elementy danego widoku przeskakują pod siebie w zależności od szerokości ekranu użytkownika. W ten sposób ta sama treści, prezentowana jest w odpowiedni sposób na wielu różnych urządzeniach mobilnych, bez konieczności dostosowywania treści i zawartości serwisu do danych zakresów rozdzielczości czy utrzymywania dedykowanej wersji mobilnej strony. Jest to rozwiązanie niezwykle wygodne, popularne i po prostu wydajne.
Pozostałe dwa rozwiązania, to jest dynamiczne serwowanie treści oraz osobne adresy URL (np. w przypadku dedykowanej aplikacji lub sub-serwisu) są nieco mniej popularnymi rozwiązaniami. Bardzo często są też znacznie droższe i trudniejsze w utrzymaniu oraz zarządzaniu. Dlatego zdecydowanie się na takie rozwiązanie powinno wynikać raczej z bardzo specyficznych potrzeb właściciela serwisu, aniżeli chęci spróbowania czegoś innego czy zachcianek deweloperów ^^.
Warto wspomnieć tutaj również o dedykowanych aplikacjach na Androida i iOS, które również można indeksować w Google. Jest to jednak rozwiązanie niezwykle rzadkie i ponownie mające swoje zastosowanie w konkretnych projektach.
Obecnie, większość stron internetowych jest po prostu responsywnych, a w przypadku istnienia aplikacji, stanowi ona odrębny projekt dedykowany rynkowi aplikacji mobilnych.
Jak sprawdzić czy moja strona jest odpowiednio przystosowana do obsługi na urządzeniach mobilnych?
Aby móc odpowiednio przystosować swój serwis do jego poprawnego działania na urządzeniach mobilnych, konieczne jest najpierw zbadanie i zdefiniowanie ewentualnych problemów w tej kwestii.
Możemy rozróżnić tutaj dwa elementy, które należy sprawdzić podczas optymalizacji swojej strony internetowej dla mobile.
Pierwszym z nich są błędy i problemy techniczne (mobilność i szybkość), a drugim problemy związane z użytecznością serwisu na urządzeniach mobilnych.
Błędy i problemy techniczne w mobile SEO
Błędy i problemy techniczne w mobile SEO dotyczą najczęściej kodu Twojego serwisu. A to jak pod tym względem wypada Twój serwis sprawdzisz w kilku poniższych narzędziach.
Narzędzie: Test optymalizacji mobilnej
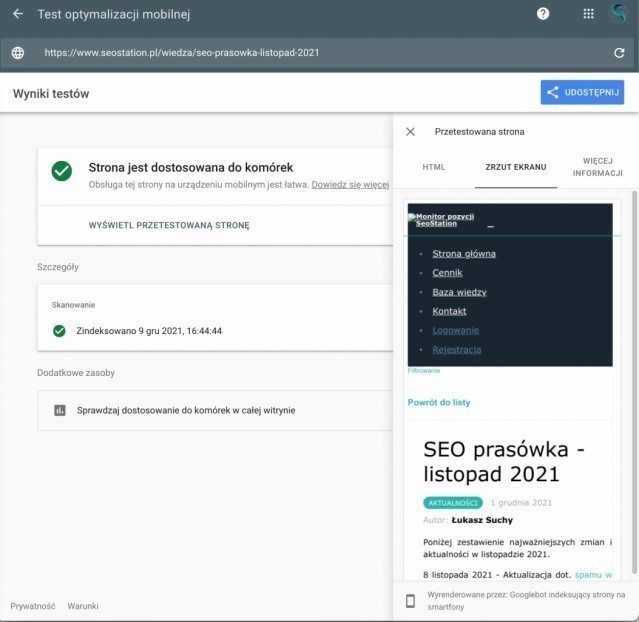
Podstawowym narzędziem, którym sprawdzisz pojedynczy adres URL pod względem jego przystosowania do wyświetlania na urządzeniach mobilnych jest „Test optymalizacji mobilnej” od Google: https://search.google.com/test/mobile-friendly
W narzędziu tym przetestujesz dowolny adres URL i sprawdzisz to, czy działa on poprawnie lub czy posiada jakieś problemy.
Oprócz samego testu, zobaczysz tutaj również wstępnie wyrenderowany kod HTML testowanego URL’a jak i zrzut ekranu. I tutaj uwaga – w przypadku zrzutu, bardzo często doświadczycie sytuacji jak na poniższym screenie, w którym pewny element (logo) strony nie został poprawnie załadowany. Jest to naturalne zjawisko, z jakiegoś powodu narzędzie to bardzo często nie doładowuje niektórych elementów. Po sprawdzeniu okazuje się, że są one ogólnodostępne i nieblokowane. Oczywiście warto to prześledzić.
Najważniejszy dla nas jest jednak sam komunikat, który powie nam czy testowany adres URL jest dostosowany do obsługi na urządzeniach mobilnych, czy też nie:

Zrzut z narzędzia Test optymalizacji mobilnej
Wtyczka Lighthouse do Google Chrome
Jako alternatywę powyższego narzędzia wykorzystać można nieco bardziej precyzyjną wtyczkę Lighthouse do Google Chrome. Dostarczy ona Wam nieco więcej informacji na temat danego adresu URL. Ja sam wykorzystuję ją jednak nie tyle co do testów, ale już do pracy z konkretnymi adresami URL, na których znalezione zostały błędy z mobilnością, a błędów tych w codziennej pracy najczęściej szukam w kolejnym narzędziu.
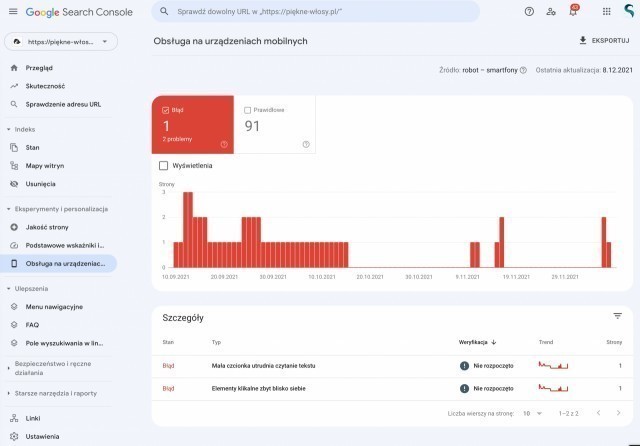
Google Search Console: obsługa na urządzeniach mobilnych
Google Search Console, to narzędzie w przeglądarce, w którym znajdziecie szereg przydatnych informacji. Jedną z nich jest właśnie kondycja waszej witryny pod względem obsługi na urządzeniach mobilnych.
Zaletą tego narzędzia jest to, że monitoruje ono samodzielnie dana domenę i w razie odnalezienia błędów, informuje o problematycznych adresach URL:

Google Search Console - Obsługa na urządzeniach mobilnych
Dostaniecie więc tutaj próbki adresów URL, na których wystąpiły problemy z mobilnością.
Mając konkretne przykłady, możecie wykorzystać właśnie Lighthouse do zdefiniowania konkretnych problemów z mobilnością (jak zbyt małe czcionki, zbyt małe odległości pomiędzy elementami dotykowymi itd.) dla zgłaszanych przez narzędzie adresów URL.
Jako że dane w Search Console odświeżają się z dużym opóźnieniem, właśnie z wykorzystaniem Lighthouse czy narzędzia Test optymalizacji mobilnej, będziecie mogli badać swoje zmiany na bieżąco.
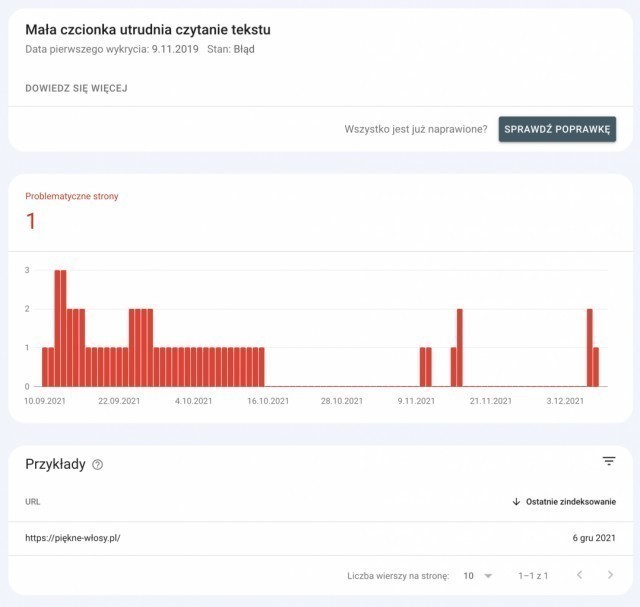
Warto dodać tutaj, że aby przyspieszyć proces sprawdzania błędów mobilnych w Search Console, w widoku konkretnej grupy błędów należy kliknąć „Sprawdź poprawkę”:

Przedstawione powyżej narzędzia pozwolą Wam na podstawowe zbadanie swoich stron internetowych pod kątem ich mobilności. Warto przebadać tutaj stronę główną, widok kategorii, widok karty produktowej, koszyk, wpis blogowy itd. czyli każdy pojedynczy widok.
Nieodłącznym elementem badania mobilności serwisu powinny być też testy na prawdziwym urządzeniu mobilnym.
Szybkość stron mobilnych
Drugim elementem składowym „Mobile SEO” jest szybkość działania strony.
Szybkość, szczególnie ta mobilna, odgrywa bardzo ważną rolę w procesie optymalizacji pod mobilne SEO i pozycjonowania takich podstron. Szybkość jest oczywiście kolejnym czynnikiem rankingowym, tak jak przystosowanie do obsługi na urządzeniach mobilnych.
Szybkość ma wpływ na ranking ale także na odczucia i zachowanie użytkowników, którzy przeglądają Wasz serwis.
Z uwagi na to, bardzo ważne jest, aby stale badać i optymalizować strony internetowe pod tym kątem. Podobnie jak w przypadku badania tego czy strona jest mobilna, tak i tutaj mamy odpowiednie ku temu narzędzia.
Narzędzie PageSpeed Insights
Pierwszym z narzędzi jest PageSpeed Insights – narzędzie w wersji online.
W narzędziu tym zbadacie jeden konkretny adres URL pod kątem szybkości jego działania na urządzeniach mobilnych oraz komputerach stacjonarnych.
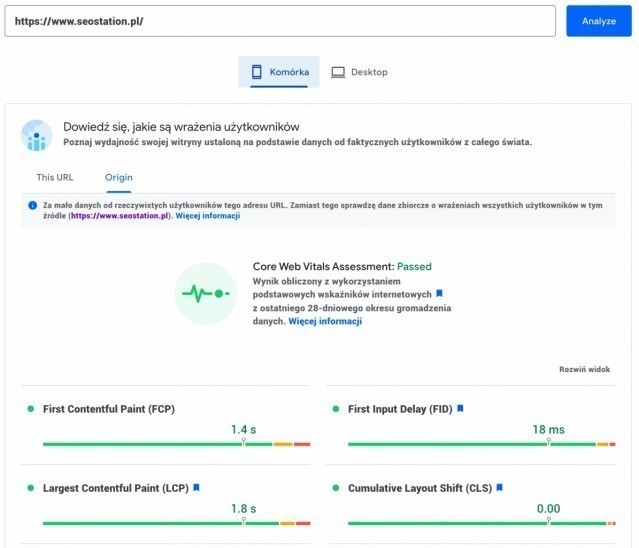
W narzędziu otrzymacie również dane dot. wskaźników Core Web Vitals, wchodzących w skład Page Experience Signals.
Badając konkretny adres URL w tym narzędziu warto zwrócić uwagę właśnie na wskaźniki Core Web Vitals i to czy posiadamy tutaj „Passed” czy „Failed”, szczególnie dla widoku Komórka:

Wskaźniki Core Web Vitals
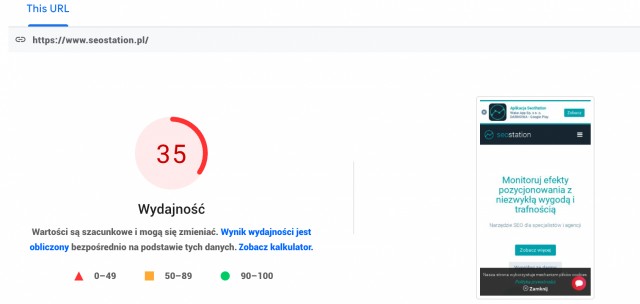
W kolejnym kroku należy przejść do zbiorczej oceny szybkości działania testowanego adresu URL, która znajduje się poniżej.
W tym miejscu narzędzie w 100 punktowej skali przedstawi wam ogólną ocenę szybkość działania testowanego adresu URL:

Ocena szybkości działania testowanego adresu URL PSI
Warto dążyć tutaj przynajmniej do tych 50-60 punktów. W przypadku rozbudowanych podstron, z dużymi ilościami grafik i elementów uzyskanie 100 punktów jest bardzo trudne.
Google Search Console
Zbiorcze informacje na temat szybkości waszej strony internetowej znajdziecie oczywiście w narzędziu Google Search Console.
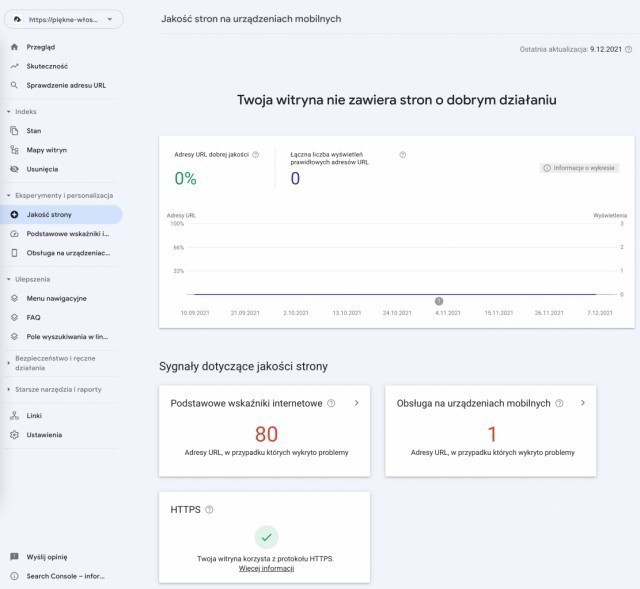
W zakładce jakość strony znajdziecie % adresów URL, które oceniane są jako dobrej jakości, a ponadto szczegółowe raporty dot. szybkości (wskaźniki internetowe CWV) i wspomnianej już mobilności:

Search Console: Jakość strony, szybkość, mobilność i HTTPS
Inne przydatne narzędzia
Bardziej szczegółowe (techniczne) dane dotyczące szybkości wczytywania znajdziecie również w kilku innych przydatnych narzędziach. Np. we wspomnianej już wtyczce Lighthouse, konsoli przeglądarki Chrome, czy narzędziu GTmetrix.
W kwestii szybkości również należy testować poszczególne widoki swojego serwisu.
Problemy związane z użytecznością serwisu na urządzeniach mobilnych
Pracując z dostosowaniem swoich stron do urządzeń mobilnych nie powinniśmy skupiać się tylko i wyłącznie na elementach technicznych. Oczywiście są one bardzo ważne, ale powinny iść w parze z optymalizacją użyteczności samego serwisu pod kątem użytkowników, którzy go odwiedzają. Warto monitorować ich zachowania np. poprzez aplikacje jak Hotjar.
Należy pamiętać o tym, że dobra strona mobilna, to strona, która będzie wygodna w obsłudze na urządzeniach mobilnych przez użytkowników tychże urządzeń. Mam tutaj na myśli wyświetlanie tej strony, ale także wygodne i szybkie realizowanie zakładanych celów i potrzeb tych użytkowników.
Podstawowymi elementami, które należy mieć na uwadze podczas projektowania / optymalizacji widoków mobilnych jest to, że:
• użytkownicy mobilni posiadają bardzo małą przestrzeń roboczą,
• obsługują telefon poprzez dotyk, najczęściej jednym palcem,
• stosunkowo często mają problem z dostępem do szybkiego i stabilnego Internetu,
• często uciekają do wyników ze stron, które się wolno wczytują,
• mogą mieć problem z odbiorem bardzo rozbudowanych i rozpraszających podstron,
Należy więc możliwie jak najbardziej ułatwiać im korzystanie z Waszej strony internetowej i szczegółowo zbadać widoki mobilne.
Dobrą praktyką jest po prostu przetestowanie wszystkich ścieżek realizowanych celów na fizycznym urządzeniu mobilnym. Chodzi mi np. o pozornie prostą rzecz jak przejście na urządzeniu mobilnym procesu zakupowego. Przykładowo:
• od produktu do zakupu,
• od strony głównej do kategorii, produktu i zakupu,
• od strony głównej do wyszukiwarki, produktu i zakupu.
Szczegółowe prześledzenie tego procesu, najlepiej z wykorzystaniem osób postronnych (nawet kogoś z rodziny), pozwoli Wam na podstawowe zbadanie ścieżek, które prowadzą do konwersji. Jednocześnie będziecie mogli wyłapać potencjalne błędy czy problematyczne miejsca i elementy strony.
Oprócz powyższych warto zwrócić również uwagę na najważniejsze elementy naszego serwisu, które mogą mieć realny wpływ na odczucia i poruszanie się użytkowników po serwisie:
- Menu nawigacyjne - serwis musi posiadać odpowiednio przemyślane i zbudowane mobilne menu nawigacyjne. Warto rozważyć tutaj to, aby bardzo rozbudowane menu z komputera, na mobile nieco uprościć. Pamiętajmy o tym, że użytkownicy mobilni obsługują telefon poprzez dotyk, a przy tym posiadają bardzo mały wyświetlacz. Duża ilość kliknięć i przewinięć w menu może być problematyczna.
- Ekspozycja treści na 1 ekranie – jest to bardzo ważny element zarówno pod względem użyteczności jak i SEO. Pracując z wersją mobilną serwisu, należy mieć na uwadze to, aby pierwszy ekran załadowanej podstrony, na którą trafia użytkownik, ładował się możliwie najszybciej, treść na nim nie przeskakiwała podczas ładowania. Dodatkowo pierwszy widok powinien jasno informować użytkownika czego dotyczy ta podstrona oraz prezentować mu właściwą jej treść, z którą może podjąć interakcję. W przypadku sklepu internetowego mam tutaj na myśli np. nazwę kategorii oraz listę produktów. W przypadku usługi nazwę usługi i jej opis.
- Rozmieszczenie podstawowych elementów nawigacyjnych – pamiętaj o tym aby w widoku mobilnym znalazły się podstawowe elementy, w miejscach, których będą szukać ich użytkownicy. Pamiętaj o ikonie menu nawigacyjnego w górnej części serwisu, pamiętaj o umieszczeniu ikony wyszukiwarki , przydatne będą też okruszki nawigacyjne, które umożliwią wygodny powrót np. do kategorii wyżej, dodatkowe menu w stopce (o nas, regulamin, zwroty, kontakt itd.)
-
Angażowanie użytkownika – pamiętaj, że użytkownik mobilny przewija stronę palcem i często nie widzi wielu elementów Twojej strony. Dlatego miej na uwadze to, aby optymalizować widok mobilny i co jakiś czas starać podsuwać się mu przydatne elementy nawigacyjne lub treści:
- użytkownik dotarł na sam dół karty produktowej? Podsuń mu inne przydatne treści (podobne produkty, powiązane artykuły
- użytkownik przewija opis Twojej usługi? Nie zapomnij o wezwaniu do działania – np. przycisku, który poprowadzi go do formularza kontaktowego czy umożliwi bezpośredni kontakt przez telefon.
- użytkownik czyta Twój wpis na blogu? Podsuń mu boksy powiązanych produktów.

 Łukasz Suchy
Łukasz Suchy