Wdrożyłem AMP w serwisie - co mi to dało?
Artykuły27 kwietnia 2017
W ramach testów uruchomiłem AMP w jednym ze swoich serwisów z artykułami.
Strona działa w oparciu o Worpdressa i płatny szablon. AMP wdrożyłem z wykorzystaniem darmowej wersji wtyczki AMP for WP – Accelerated Mobile Pages oraz Glue for Yoast SEO & AMP w celu jej integracji z Yoast SEO.
Wdrożenie AMP w Wordpress
Samo wdrożenie AMP zajęło mi około 30 minut. Wystarczyło zainstalować i uruchomić wtyczkę, aby moja strona zaczęła być dostępna w technologii AMP. Dodatkowo poświęciłem trochę czasu na szybką konfigurację samej wtyczki oraz wstawienie reklam :).
Zapewne w płatnej wersji wtyczki jest większa możliwość dostosowania szablonu AMP do swoich potrzeb. Tutaj jednak miał być to prosty test, a wtyczka pozwoliła na przeniesienie komentarzy, podobnych artykułów czy wstawienie kilku reklam, co w zupełności mi wystarczyło.
Wtyczki same wygenerowały nowe strony w AMP oraz dodatkowe elementy w kodzie źródłowym obu wersji podstron.
Tradycyjne adresy mojej strony dostępne są pod starymi adresami: http://www.koniecswiata.org/2684/jak-osiagnac-szczescie/.
Natomiast odpowiedniki AMP, mają na końcu URL'a "/amp/": http://www.koniecswiata.org/2684/jak-osiagnac-szczescie/amp/.
Jak to z AMP, kosztem szybkości zmienił się niestety wygląd strony:

Wersja bez AMP

Wersja z AMP
Jak szybko Google pokazało AMP w wynikach wyszukiwania?
AMP uruchomiłem 10 lutego 2017 roku, wykluczyłem strony kategorii i skupiłem się tylko i wyłącznie na artykułach. Tych w serwisie posiadam 224 sztuki.
Według Search Console pierwsze strony z AMP zaczęły pojawiać się w wynikach wyszukiwania już na następny dzień.
Po 10 dniach od uruchomienia wtyczki, w indeksie miałem już 130 artykułów z AMP.
Po 20 dniach od uruchomienia wtyczki było ich tam już 175.
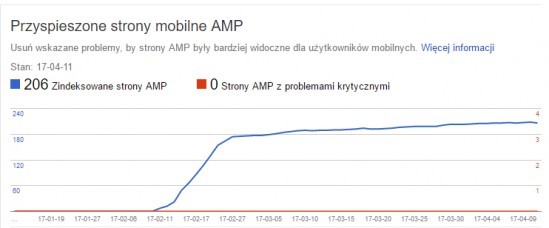
Obecnie według Search Console w indeksie posiadam 206/224 artykułów wyświetlających się w technologii AMP.

Liczba stron z AMP
Jak widać indeksacja wersji AMP serwisu przebiegło dość sprawnie. Google potrzebowało około 20 dni, aby pokazać większość moich artykułów. Tradycyjne wersje stron w HTML były dość sprawnie podmieniane przez wersje AMP.
Jaki wpływ na pozycje miało wdrożenie AMP?
Jest to chyba jedno z najważniejszych pytań, które można zadać przy okazji wdrażania AMP w serwisie.
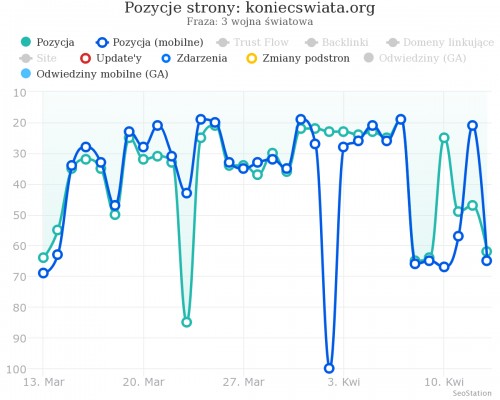
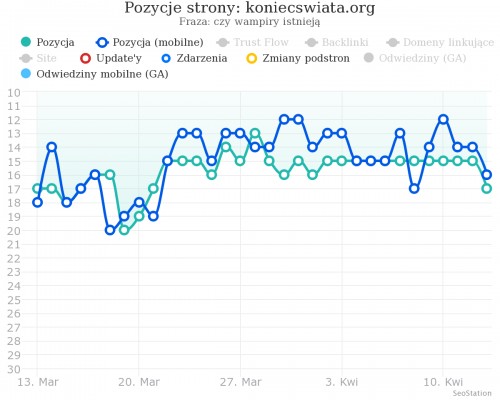
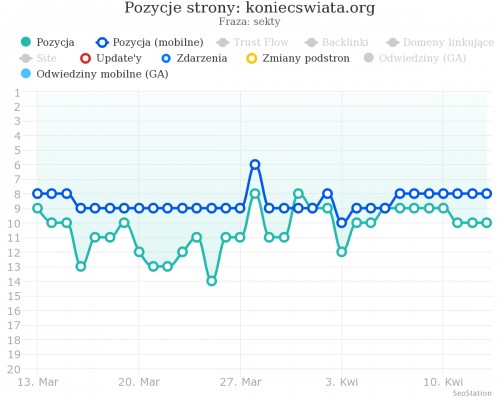
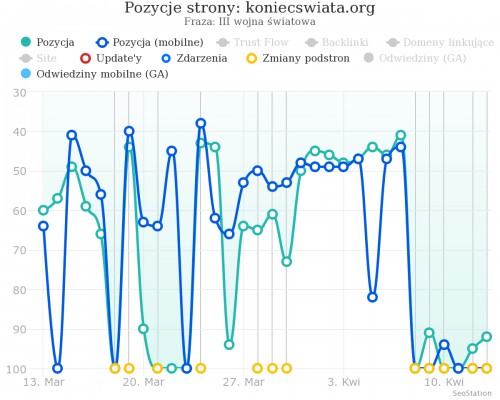
Pozycje mierzyłem przy pomocy naszego systemu Seostation. Monitorowałem 5 fraz, mierząc ich pozycje desktopowe oraz pozycje mobilne. Bezpośrednio po wdrożeniu AMP ciężko zauważyć konkretny skok pozycji.
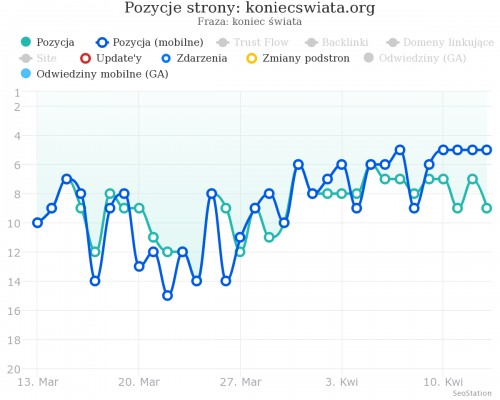
Wracając do nich jednak po jakimś czasie, kiedy pozycje już nieco bardziej się ustabilizowały, a Google zaindeksowało strony z AMP, można zauważyć delikatną przewagę w pozycjach podstron z AMP nad tymi tradycyjnymi. Może to jednak wynikać również z braku wersji mobilnych stron konkurencyjnych. O to jak prezentują się pozycje.
Fraza rankująca na stronę główną:

Frazy rankujące na podstrony:




Różnica jest niewielka, jednak można dostrzec delikatną przewagę w pozycjach dla fraz mobilnych.
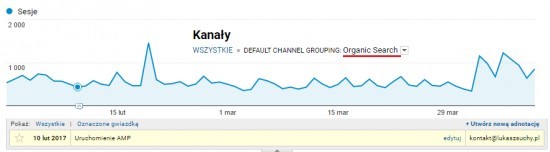
Jak wdrożenie AMP wpłynęło na ruch organiczny w serwisie?
Dane z Google Analyticsa dla bezpłatnych wyników wyszukiwania
Wdrożenie AMP w serwisie nie przyniosło właściwie żadnych skutków (poza jednym pikowaniem) w ruchu z darmowych wyników wyszukiwania. Pierwszy wzrost widoczny jest dopiero 40 dni po wdrożeniu AMP - jednak jest to związane ze zwiększeniem się zainteresowania pewnymi frazami (taka tematyka), nie jest to natomiast skutkiem wdrożenia AMP.
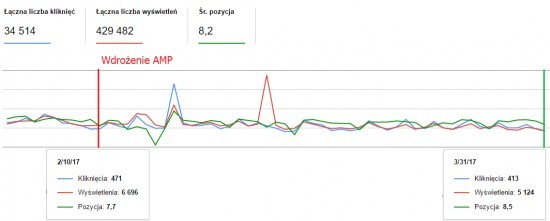
Dane z Search Console
Search Console również nie pokazuje żadnych znaczących wzrostów, po wdrożeniu AMP (średnia pozycja nawet spadła):
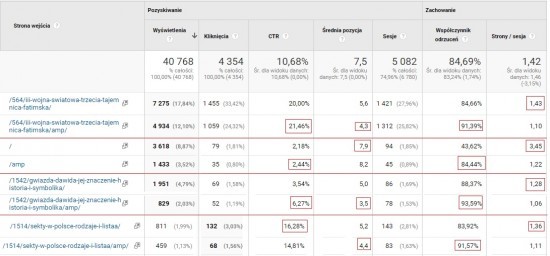
Dane z Google Analytics dla wybranych stron docelowych z Search Console
Wykorzystałem Google Analytics do przejrzenia danych na temat stron docelowych z Search Console.
Porównałem sobie tutaj te same strony z AMP i bez AMP.
Zalety AMP
Okazuje się, że praktycznie wszystkie strony z AMP są lepsze od tradycyjnych ze względu na lepszy współczynnik CTR i posiadają lepszą średnią pozycję. Znacząco zmniejszył się również czas wczytywania strony bo dla stron z AMP spadł o średnio 75%.
Podsumowując, AMP z pewnością daje:
- lepszy CTR (być może zasługa nieco lepszych pozycji i oznaczenia AMP w Google),
- nieco lepszą średnią pozycję i ogólną pozycję,
- bardzo poprawia czas wczytywania strony.
Wady AMP
Niestety, praktycznie wszystkie strony z AMP w porównaniu z tradycyjnymi posiadają większy współczynnik odrzuceń oraz mniej stron odwiedzanych na sesję. Wynikać może to niestety również z tego, że strony ładują się szybciej, a użytkownicy mobilni zwykli szukać konkretnych informacji, po których otrzymaniu często wychodzą z serwisu.
Podsumowując, AMP może wpływać na:
- większy współczynnik odrzuceń w serwisie,
- mniej stron przeglądanych na sesje
Zakładka Search Console > Strony docelowe, Google Analytics
(kliknij aby powiększyć)
Jak przejście na AMP wpłynęło na szybkość serwisu?
Jak można się domyśleć strony z AMP prezentują się bardzo dobrze pod względem szybkości i znacznie przewyższają te tradycyjne. Poniżej prezentuje wyniki dla tej samej strony w widoku tradycyjnym i tym z AMP.
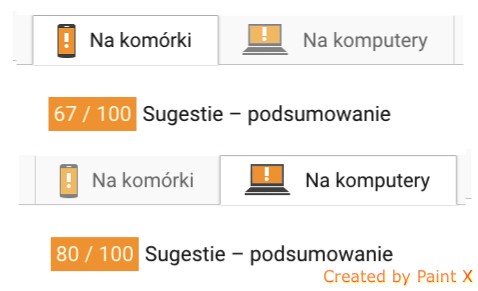
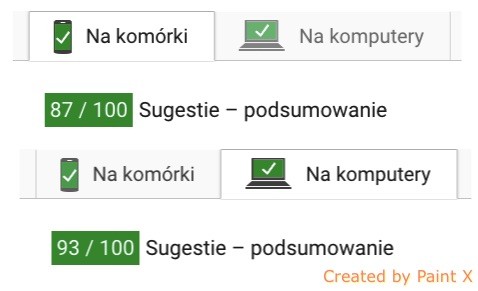
Szybkość serwisu według PageSpeed Insights
Na stronie bez AMP:

Na stronie z AMP:

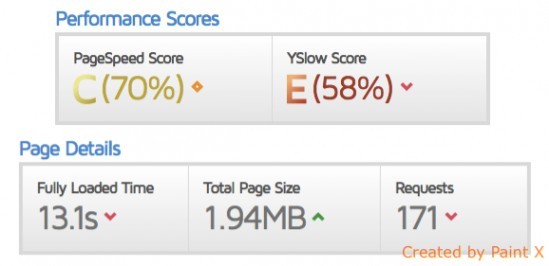
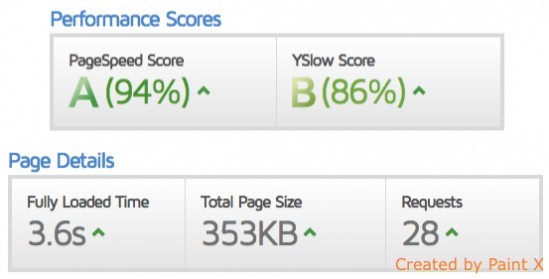
Szybkość serwisu według GTmetrix:
Na stronie bez AMP:

Na stronie z AMP:

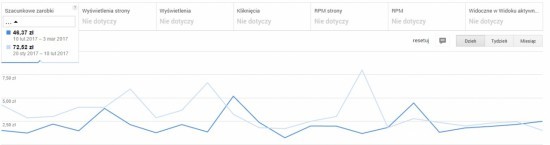
Jak AMP wpłynęło na AdSense?
Uruchomienie wtyczki ograniczyło ilość miejsc na reklamy. W wersji AMP znajdują się tylko 2 jednostki reklamowe, które dodatkowo wyświetlają się niezbyt poprawnie.
Porównując 3 tygodnie po wdrożeniu AMP do 3 tygodni przed (gdzie ruch był w miarę podobny) globalny przychód z AdSense dla tej strony spadł o około 30%. Myślę, że gdyby popracować nad reklamami w wersji AMP - spadek byłby dużo mniejszy.

(kliknij aby powiększyć i wyłącz adblocka ;))
Podsumowanie
Wdrożenie AMP w serwisie z artykułami nie przyczyniło się do natychmiastowego i dużego wzrostu lub spadku ruchu czy pozycji. Technologia ta z pewnością wpłynęła pozytywnie na szybkość działania serwisu i zwiększyła komfort podczas jego przeglądania dla użytkowników mobilnych. Użytkownicy podstron z AMP charakteryzują się dużo większym współczynnikiem odrzuceń i mniejszym zaangażowaniem.
Nie jestem pewny czy w przypadku dobrze i szybko działającego serwisu internetowego jest sens inwestować we wdrażanie tej technologii. Szczególnie jeśli serwis oparty jest o autorskie rozwiązanie i będzie wymagało to wielu godzin programistów.
Wydaje mi się, że większości przypadków wystarczy wdrożenie responsywności i odpowiednie przystosowanie serwisu do urządzeń mobilnych. Pozostaje nam jeszcze kwestia karuzel newsów dla AMP i innych elementów na wyłączność, których w mobilnych wynikach coraz więcej, być może obecność w nich wpłynie pozytywnie na ruch. Jednak czy jest to gra warta świeczki?
Być może efekty wdrożenia AMP mogłyby być lepsze poz względem zaangażowania użytkowników, gdyby szablon AMP przygotowany został od podstaw.
Po jakimś czasie zdecydowałem się wyłączyć AMP. O tym jak należy to zrobić możesz przeczytać w tym tekście.




 Łukasz Suchy
Łukasz Suchy