Mobile-first index - przegląd informacji o wdrażanej aktualizacji
Artykuły15 grudnia 2017
W listopadzie zeszłego roku Google poinformowało nas o eksperymentowaniu z wprowadzeniem Mobile-first index, czyli indeksu opartego na ocenie mobilnej wersji strony.
To make our results more useful, we’ve begun experiments to make our index mobile-first. Although our search index will continue to be a single index of websites and apps, our algorithms will eventually primarily use the mobile version of a site’s content to rank pages from that site, to understand structured data, and to show snippets from those pages in our results.
źródło: webmasters.googleblog.com/2016/11/mobile-first-indexing.html
Oznacza to, że podczas ustalania pozycji miała być brana pod uwagę wersja strony dostępna na urządzeniach mobilnych, a nie - jak dotychczas - na komputerach.
To przełomowa zmiana, aczkolwiek już od kilku lat obserwowaliśmy spory nacisk Google na edukowanie nas, webmasterów, w kwestii dostosowania naszych stron do różnych urządzeń. Już w 2014 r. w wynikach wyszukiwania dostępnych na urządzeniach mobilnych zaczęły się wyświetlać etykiety Mobile-friendly przy tych stronach docelowych, które były dostosowane do tych urządzeń. Ponieważ w 2016 r. ok. 85% wyników posiadała te oznaczenie, zlikwidowano je.

W kwietniu 2015 r. ogłoszono tzw. Mobilegeddon, czyli aktualizację Mobile-friendly, która miała premiować wyniki z dostępną wersją mobilną. Zmiana ta była wprowadzana globalnie i dotyczyła tylko wyników wyszukiwania dla urządzeń mobilnych, a nie desktopowych, co było jak najbardziej uzasadnione.
We are expecting it (the mobile friendly algorithm) to roll out on April 21st, we don’t have a set time period because it is going to take a couple of days to roll out.
źródło: www.youtube.com/watch?time_continue=519&v=v-0Q4s9ThU0
W tym samym roku (listopad 2015 r.) Google wdrożyło zmianę, w wyniku której strony z pełnoekranową reklamą aplikacji do pobrania (tzw. intestitials) przestały być traktowane jako mobile-friendly.
Starting today, pages with an app install interstitial that hide a significant amount of content on the transition from the search result page won’t be considered mobile-friendly.
źródło: https://plus.google.com/+GoogleWebmasters/posts/7qKTxCp2PZx
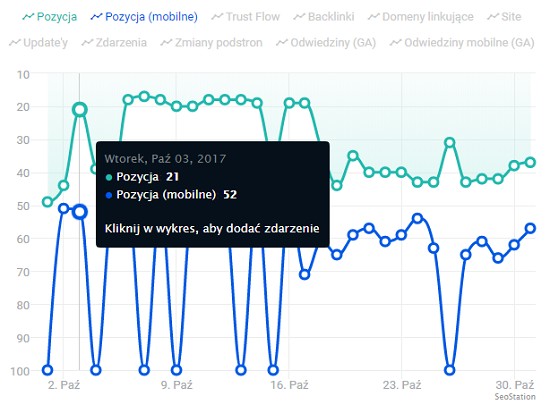
Zmiany te spowodowały, że na SeoStation wprowadziliśmy możliwość osobnego monitorowania pozycji w wynikach desktopowych i osobnego na urządzeniach mobilnych, aczkolwiek nie od razu dało się zaobserwować widoczne różnice między nimi. Poniższej widać przykład sprzed kilku miesięcy, w którym różnice w przypadku niektórych fraz były zauważalne. Przykład ten dotyczy strony bez wersji dostosowanej do urządzeń mobilnych.

Ostatecznym terminem wdrożenia aktualizacji Mobile-friendly index miał być listopad 2017 r., jednak wtedy zadecydowano o jej stopniowym wdrażaniu, początkowo bardziej w ramach testów. Garry Illyes podczas konferencji PubCon poinformował, że w pierwszej kolejności aktualizacja ta będzie dotyczyć tych wyników, które już są dostosowane do urządzeń mobilnych i tym samym w początkowym okresie nie powinniśmy zauważyć zawirowań w związku z tą zmianą. Strony, które nie są gotowe na zmianę (czyli te bez wersji mobilnej), jeszcze przez jakiś czas miały być oceniane tak jak dotychczas, czyli na podstawie wersji desktopowej.
For now, sites that are not ready are not being moved to the mobile first index.
Dodał, że nie jest w stanie określić terminu pełnego wdrożenia Mobile-friendly index. Z najnowszych informacji wiemy, w jaki sposób sprawdzić, czy nasze strony są już oceniane na podstawie ich mobilnej wersji strony. Rozmowa na ten temat pojawiła się w dzisiejszym hangoucie z Johnem Muellerem, a zaczyna się od 2:41 minuty.
Zalecił on obserwację logów serwera w celu sprawdzenia, czy większość ruchu Googlebota jest generowana przez Googlebota desktopowego (ok. 80%), a pozostała część przez Googlebota mobilnego. Sygnałem informującym nas o tym, że nasza strona została już wdrożone do indeksu Mobile-friendly, jest odwrócenie tych proporcji i generowanie zdecydowanej większości ruchu przez Googlebota mobilnego. Pełna lista nazw, jakimi przedstawiają się Googleboty, dostępna jest w pomocy Google: https://support.google.com/webmasters/answer/1061943?hl=pl a poniżej znajdują się najważniejsze informacje.
Googlebot w wersji desktopowej przedstawia się jako:
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
lub:
Googlebot/2.1 (+http://www.google.com/bot.html)
natomiast Googlebota mobilnego namierzymy widząc następujący zapis w logach:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
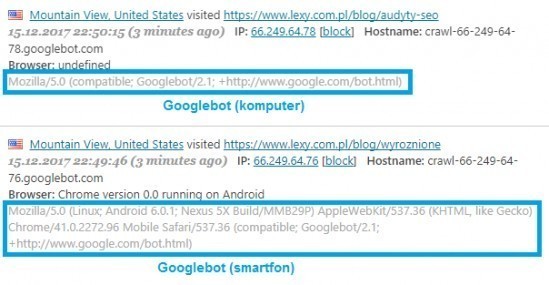
Oto fragment logów, w którym w pierwszym wpisie widać ruch Googlebota desktopowego, a w drugim - mobilnego.

Z końcem tego roku powinno się pojawić więcej informacji na temat wdrażanej zmiany.
Przydatne źródła:

 Marta Gryszko
Marta Gryszko