Najważniejsze aspekty oceny mobilnych stron internetowych przez Rater’ów Google.
Artykuły5 grudnia 2015
Jak większość z nas wie, strony w wynikach wyszukiwania sprawdzane są automatycznie przez algorytm Google, ale również przez pracowników Google (tzw. Raterów).
W roku 2012 Google udostępniło fragment wytycznych, które zostały przygotowane dla pracowników ręcznie oceniających serwisy internetowe. Jakiś czas temu dokument ten został zaktualizowany oraz publicznie udostępniony w całości, o czym pisaliśmy tutaj.
Google niechętnie dzieli się tym, jak działają ich algorytmy oraz jak działają poszczególne zespoły, dlatego tego typu dokument, a w szczególności jego zawartość pozwoli pozycjonerom oraz webmasterom na budowanie stron jak najbardziej przyjaznych wyszukiwarkom i użytkownikom.
W ostatnich latach Internet pod względem mobilności rozwinął się bardzo mocno. Nic dziwnego, że Google przykłada tak dużą uwagę do wygody użytkowników i naciska na webmasterów, aby przystosowywali swoje strony do wyświetlania na urządzeniach mobilnych, a samo wdraża AMP czy obsługę HTTP/2. W tym artykule skupimy się głównie na rozdziale wytycznych, który dotyczy oceny mobilnych stron internetowych.
Główne aspekty oceny mobilnych stron internetowych
Wiemy już o tym, że Google posiada Raterów, którzy ręcznie oceniają desktopowe wyniki wyszukiwania. Nowością jest informacja, że istnieje również zespół Raterów mobilnych – jak można się domyślić, zajmują się oni oceną stron w mobilnych wynikach wyszukiwania.
Głównym kryterium oceny mobilnych stron internetowych są cztery punkty:
- Wiedza
- Autorytet
- Wiarygodność
- Wygoda
Są to bardzo proste, aczkolwiek również bardzo ważne kryteria. Google od zawsze dba o to, aby użytkownik wyszukujący informacji pozyskał w wygodny i szybki sposób informacje prawdziwe, z wiarygodnego źródła oraz takie, na które wyszukujący użytkownik będzie mógł się powołać.
Zaspokojenie użytkownika – nowe kryterium oceny
Gary Illyes twierdzi, że webmasterzy nie powinni przestać zadawać sobie pytanie: „ilu użytkowników odwiedziło moją stronę”, a powinni: „ilu użytkownikom informacje na mojej stronie zdołały dziś pomóc?”.
Jest to aspekt niewątpliwie związany z współczynnikiem odrzuceń, który uważany był przez wiele osób, jako jeden z czynników rankingu.
Raterzy oceniając stronę sprawdzają, czy użytkownik wyszukujący danej informacji, znalazł we wskazanym serwisie odpowiedź, czy była ona pomocna oraz satysfakcjonująca.
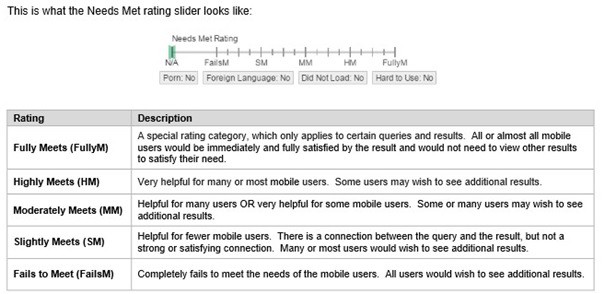
Needs Met posiada 5 wskaźników oceny stron:
- Fully Meets – pełne dopasowanie odpowiedzi do zapytania i zaspokojenie potrzeb użytkownika,
- Highly Meets – prawie pełne dopasowanie i zaspokojenie potrzeb użytkowników, mała cześć użytkowników może nie uzyskać odpowiedz.
- Moderatry Meets – częściowe dopasowanie i zaspokojenie potrzeb użytkowników, bardzo przydatne, dla małej części, część użytkowników może oczekiwać innych wyników.
- Slightly Meets – zaspokojenie potrzeb małej ilości użytkowników, informacje przydatne i powiązane z daną frazą, ale niedające odpowiedzi.
- Fails to Meet – brak dopasowania – użytkownicy mobilnie oczekują totalnie innych wyników.

Zaspokojenie użytkownika jest nowym typem rankingu przyznawanym stronom internetowym. Najwyższym wskaźnikiem owego rankingu jest: „Pełne zaspokojenie użytkownika”.
Najwyższa ocena zarezerwowana jest dla serwisów, które w pełni odpowiadają na zadane pytanie. Można pokusić się o stwierdzenie, że kryterium to świetnie spełniają serwisy o niskim współczynniku odrzuceń.
Ocena serwisów przy pomocy w/w kryteriów jest stosunkowo łatwe i pozwala na dokładną ocenę w przypadku dłuższych i bardziej złożonych fraz. Logiczne jest, że im dłuższe zapytanie wpisze użytkownik, tym łatwiej będzie Raterom ocenić trafność zapytań i wyników.
Needs Met może być niestety krzywdzący dla serwisów, podczas gdy użytkownik wpisuje ogólnikowe zapytania. Do ogólnikowych słów kluczowych ciężko dopasować trafny wynik, więc równie ciężko stwierdzić, czy dane informacje to te, których użytkownik oczekuje.
Wybrane elementy w wynikach wyszukiwania
„Otwórz aplikację” w wynikach wyszukiwania
Parę dni temu pisaliśmy o tym, że Google rozpoczyna indeksowania aplikacji mobilnych. Na chwilę obecną w mobilnych wynikach wyszukiwania spotkać można odnośniki typu „Otwórz aplikację mobilną”, czy „otwórz w aplikacji”.
Jest to jak najbardziej dopasowana i charakteryzująca się wysoką oceną zespołu Raterów odpowiedź.
Jeśli zauważysz, że na interesujące frazy pojawiają się wyniki związane z uruchomieniem aplikacji mobilnej, być może powinieneś się zastanowić nad przygotowaniem własnej aplikacji dla Twojego serwisu internetowego.
Needs Met i wyniki lokalne

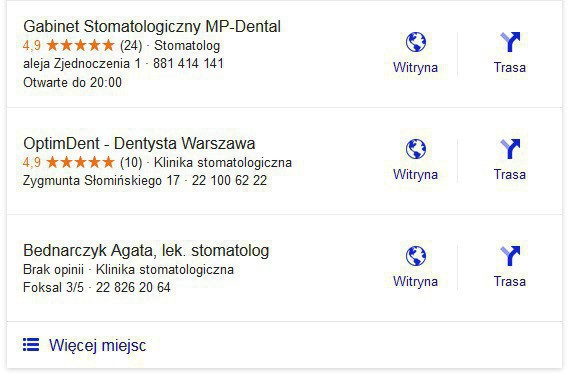
Od kilku miesięcy możemy obserwować nowy wygląd map oraz wyników lokalnych. Zmiana ta ma związek z nowym kryterium oceny (Fully Meet). Prezentowane wyniki są wynikami, które według Raterów Google jak i samego algorytmu, mają jak najlepiej spełnić oczekiwania użytkowników.
Jeśli użytkownik wpisze „Stacja paliw blisko mnie”, przedstawione zostaną mu 3 najbliższe lokalizacje na mapkach – tak, aby „zaspokoić jego potrzeby”.
Ponieważ Google chce podawać użytkownikom jak najbardziej trafne wyniki, zdecydowano się na ograniczenie liczby wyników z map. Dzięki temu prezentowane są 3 najbardziej trafne wyniki z map oraz normalna ilość wyników naturalnych. Jest to najprawdopodobniej kompromis, wynikający z trudności zrozumienia dokładnych intencji szukającego.
Raterzy nie są wstanie stwierdzić, czy użytkownik wyszukujący np. nazwę danej firmy, czy danego rodzaju usług poszukuje strony internetowej, adresu, telefonu czy np. godzin otwarcia. Stąd prezentowane są różne wyniki.
Needs Meet i modyfikacja dat wiadomości
W przypadku publikacji jakichkolwiek aktualności, jednym z najważniejszych czynników jest data publikacji treści. Wiadomości i aktualności mają do siebie to, że po jakimś czasie się dezaktualizują lub przedawniają. W tym wypadku Google może przesuwać je na niższe pozycje, a u góry pokazywać nowe, świeże wiadomości.
Wielu z webmasterów, aby nie tracić ruchu próbuje modyfikować daty publikacji artykułów, dzięki czemu aktualność z przed roku przedstawiana jest np. jako taka publikowana 2 dni temu.
Google informuje Raterów, aby w przypadku podejrzeń o modyfikację daty wiadomości korzystali z Wayback Machine, w celu ustalenia prawdziwej publikacji treści i ustalenia jej rankingu.
PDF’y przyjazne użytkownikom mobilnym
Wśród wytycznych znaleźć można również informację na temat tego, że Raterzy mają sprawdzać, czy dokumenty PDF są przyjazne dla użytkowników mobilnych. Chodzić tutaj przede wszystkim o to, czy pdf’y można wygodnie przeglądać oraz otwierać na smartfonach.
Reklamy porno
Strony zawierające treści wyświetlające reklamy nawiązujące w jakiś sposób do tematyki porno nawet, jeśli będą miały świetnie dopasowane treści na zapytania i „dogłębnie” będą wyczerpywały dany temat, będą otrzymywać od Raterów niski współczynnik oceny.
Wśród wytycznych Google, znajdujemy również informację na temat tego, że Raterzy mają obowiązek przeładować stronę kilkukrotnie, w celu sprawdzenia, czy wśród reklam nie rotują się reklamy porno.
Wytyczne reklam
Wśród wytycznych nadal znaleźć można informacje na temat tego, że reklamy na stronie powinny znacząco odróżniać się od treści. Tworzenie reklam, wyglądających identycznie jak treści, mogących wprowadzać użytkownika w błąd będzie skutkować niską oceną strony przez Raterów.
Strony z promocjami i kuponami
Pomimo, że strony tego typu nie posiadają dużej ilości unikalnej treści, są bardzo poszukiwane i pozytywnie postrzegane przez użytkowników. Google podkreśla w dokumencie, że strony z promocjami i kupoanmi mogą osiągnąć prawie maksymalny poziom oceny w Needs Meet.
Zrozumieć użytkownika urządzenia mobilnego – UX
W pierwszym rozdziale wytycznych dla Raterów otrzymujemy informacje, które mają pomóc zrozumieć Raterom, kim jest użytkownik mobilny, jak działa oraz czego oczekuje. Rozdział ten ma pomóc Raterom wczuć się w skórę użytkowników, dla których oceniają serwisy.
Według Google użytkownicy mobilni wykorzystują swoje serwisy zarówno do prostych akcji, jak wyszukanie danej informacji czy ustawienia budzika, ale również do bardziej skomplikowanych, jak np. wyszukanie kina, rezerwacja biletu i płatność. Dlatego wyniki mobilne powinny być jak bardziej trafne, a serwisy, które je oferują muszą być wygodne w przeglądaniu i pozwalać na szybką realizację celu.
Wśród wytycznych znaleźć można również informacje, które objaśnią nam, dlaczego Google kładzie tak ogromny nacisk na wygodę użytkowników mobilnych oraz pomagają zrozumieć ich zachowanie:
- Niedokładne i dziwne zapytania pojawiają się znacznie częściej w przypadku mobilnych wyników wyszukiwania, szczególnie wśród użytkowników, którzy nie korzystają z wyszukiwania głosowego. Pisanie z wykorzystaniem małej klawiatury, wiąże się z częstymi błędami oraz literówkami. Które zrozumieć muszą nie tylko algorytmy, ale również Raterzy.
- Rozmiar ekranu i wygoda użytkownika jest jednym z kluczowych czynników. Mały ekran znacząco utrudnia korzystanie z wielu stron internetowych. Bardzo często korzystanie z menu w wersji mobilnej jest bardzo trudne, a zwyczajne przeglądanie strony wymaga przewijania jej w lewo i w prawo. Tego typu elementy znacząco utrudniają przeglądanie i bardzo często prowadzą do szybkiego porzucenia serwisu przez odwiedzającego.
- Waga stron jestkolejnym z kluczowych elementów, który musimy wziąć pod uwagę tworząc serwisy mobilne. Musimy tutaj koniecznie pamiętać o tym, że wielu z użytkowników mobilnych korzysta z Internetu o niskiej przepustowości, dlatego serwis powinien ważyć możliwie jak najmniej. Umożliwiając tym samym sprawne i szybkie pobranie informacji.
Podsumowując z rozdziału pierwszego możemy dowiedzieć się, że mobilne strony internetowe muszą charakteryzować się możliwością szybkiego wykonania założonego zadania, w sposób możliwie najwygodniejszy dla użytkownika. Google informuje również raterów o tym, że oceniając strony muszą nie tylko oceniać same serwisy internetowe, ale muszą być obyci z obsługą smartfonów i ich funkcjami.
Strona o wysokiej ocenie charakteryzuje się przede wszystkim:
- Odpowiednią wagą serwisu, pozwalającą na jej sprawne wyświetlenie na urządzeniach o wolnej przepustowości łącza.
- Dopasowaniu rozdzielczości strony do ekranu urządzenia.
- Wygodnemu przeglądaniu treści na urządzeniach o różnych przekątnych ekranu.
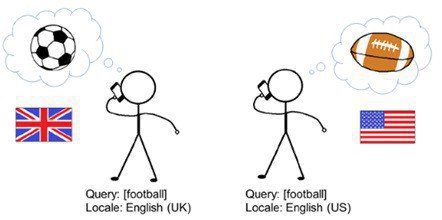
Zrozumieć zapytanie użytkownika – lokalizacja
Kolejne rozdziały poświęcone są informacjom na temat zapytań oraz ich rozumieniu w zależności od lokalizacji.

Lokalizacja odgrywa znaczącą rolą w zrozumieniu, jakiego typu wyników oczekuje użytkownik. Świetnie obrazuje to powyższa grafika. W UK, pod frazą football kryje się oczywiście tak przez wszystkich kochana piłka nożna, w USA natomiast fraza football kojarzona jest tylko i wyłącznie z futbolem amerykańskim.
- Raterzy oceniając trafność wyników biorą pod uwagę lokalizację zapytania.
Dokładne zapytanie? Zignoruj lokalizację

W kolejnych rozdziałach znaleźć można informację na temat tego, że wśród zapytań pojawiają się tzw. „dokładnie dopasowane zapytania”.
Przykładem może być tutaj użytkownik niekoniecznie znajdujący się na terenie warszawy, wyszukujący frazy „Hotele Warszawa”. Google zwraca uwagę, że w tym przypadku należy zignorować lokalizację użytkownika.
- Raterzy wprost powinni ignorować lokalizację w przypadku dokładnie dopasowanych zapytań.
Zapytania o różnym znaczeniu
W kolejnych rozdziałach Google zwraca uwagę na to, że:
- Zapytania typu „apple” mogą dotyczyć zarówno firmy jak i jabłka.
- Zapytania typu „iphone” dotyczyć mogą np. innych produktów, w roku 2007 będzie to iPhone 1, a w roku 2014 iPhone 6.
Nie ma tutaj złotego środka, Raterzy starają się zrozumieć intencję użytkownika oraz to czego szukał, w ten sposób muszą ocenić trafność przedstawianych wyników.
Raterzy muszą zrozumieć, czego dotyczy zapytanie oraz jakiego wyniku oczekuje użytkownik, pod uwagę brane są m.in.:
- Lokalizacja pytającego.
- Rodzaj zapytania.
- Typ zapytania.
- Złożoność zapytania.
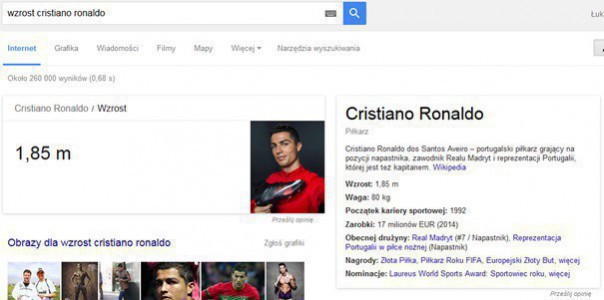
„Web search result blocks” - odpowiedzi bezpośrednio w Google

Google próbuje zapewnić użytkownikom jak największą wygodę, stąd odpowiedzi na zapytania mogą wyświetlać się bezpośrednio w Google. Algorytm Google rozróżnia ogromną ilość tego typu zapytań, do czego z pewnością przydaje się Tensor Flow. W dokumencie przedstawione są szczegółowo praktycznie wszystkie bloki z wynikami. Google kładzie tutaj nacisk na to, aby Raterzy przykładali szczególną uwagę na zrozumienie sensu zapytania – o wzrost Cristiano Ronaldo można przecież zapytać na wiele sposobów. Zauważalny jest trend niewypuszczania użytkowników z wyszukiwania.
Zespół Raterów – kim są, czym się kierują i jak oceniają?
Można stwierdzić, że Raterzy dbają o odpowiednie wyniki wyszukiwania. Podczas swojej pracy Google nakazuje im oceniać stronę pod 2 głównymi aspektami.
Jednym z nich jest trafność wyników wyszukiwania w stosunku do wpisanego zapytania.
Tutaj z pomocą przychodzi nowy algorytm oceny o nazwie Fully Meets, przy pomocy którego Rater ma stwierdzić, czy użytkownik wpisujący zapytanie uzyskał satysfakcjonującą go informację. Wyniki prezentowany są w rozmaity sposób od naturalnych wyników wyszukiwania po mapy czy specjalne bloczki zwracające informacje bezpośrednio w wyszukiwarce.
Drugim jest wygoda użytkowników i odpowiednia budowa strony.
W tym wypadku Raterzy skupiają się na ocenie każdej strony, jako pojedynczego landing page. Brane są tutaj pod uwagę aspekty takie jak wygoda, mobilność serwisu, czas ładowania, ale również zawartość treści i ich prawdziwość.
Dokument jasno daje nam do zrozumienia, że zarówno algorytmy, jak i nawet Raterzy wciąż mają problem ze zrozumieniem ogromnej ilości zapytań. Wynika to z tego, że zwyczajnie nie posiadają oni wszystkich niezbędnych danych. Użytkownicy mobilni są niezwykle wygodni, bardzo często wpisują ogólnikowe i niedokładne zapytania, które nie pozwalają na odpowiednie dopasowanie zapytania, a co za tym idzie oceną jego trafności.
Nowe warunki oceny serwisów mobilnych z pewnością ułatwią wyszukiwanie użytkownikom mobilnym, jednak nie uchronią ich od otrzymywania wyników niezupełnie związanych z szukaną frazą.
Jedynym słusznym rozwiązaniem wydaje się tutaj dokładne precyzowanie zapytań.
Dokument w pełnej wersji dostępny jest pod adresem: http://static.googleusercontent.com/media/www.google.com/pl//insidesearch/howsearchworks/assets/searchqualityevaluatorguidelines.pdf
Ten tekst bierze udział w konkursie na Tekst Roku, w projekcie "Gala Twórców 2015".

 Łukasz Suchy
Łukasz Suchy
Stare komentarze: 1
Fajny artykuł. , nie sądziłem że ktoś ręcznie ocenią serwisy